8 Stylish Blogger Contact Form For Static Page
本文參考自 http://www.bloggerplugins.org/2013/05/create-separate-contact-page-for-blogger.html
Blogger 在新增小工具中可選擇 Contact form ,
(可參考 http://www.bloggerplugins.org/2013/05/how-to-add-contact-form-widget-to-blogger.html)
就可以很輕鬆在側邊或頁尾, 加入聯絡我們!
這裡要製作的是, 聯絡我們獨立頁面!
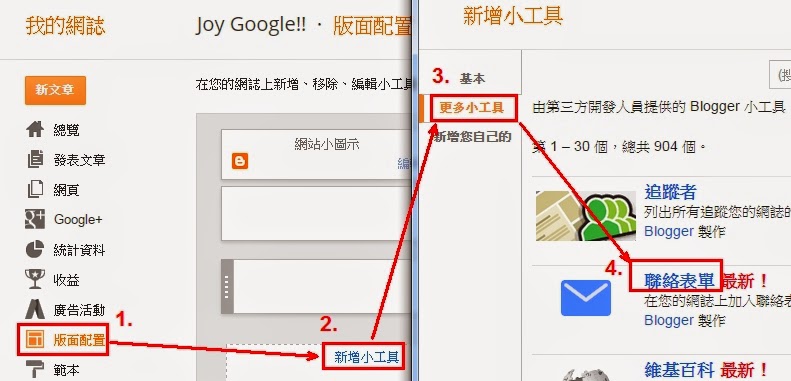
1. 首先, 新增小工具 - 聯絡我們, 並測試留言是否可以透過頁面收到訊息!

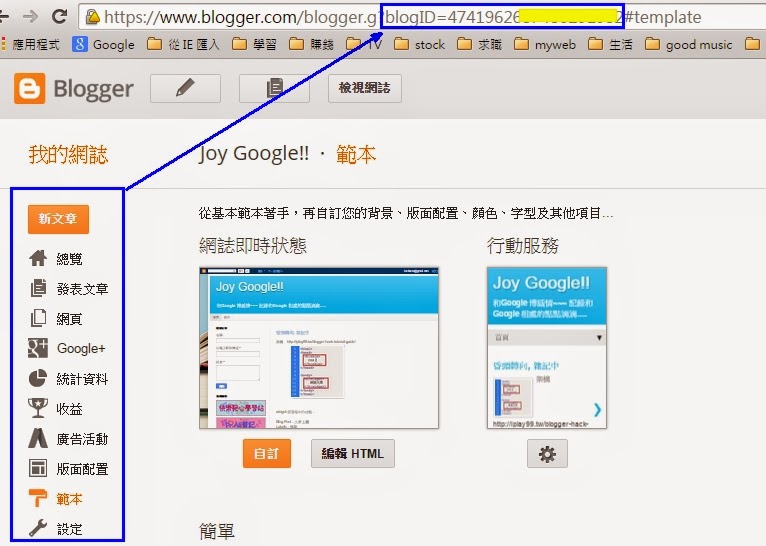
2. BlogID 說明 dashboard 頁面, 可以在 URL 中, 找到自己的 blogID

3. 複製下方程式碼, (blogId 要修改為自己的)
<code>
<script>
var blogId = '8694494030520005341';//this number should be mandatorily edited.
//The below message 5 Strings can also be edited
var contactFormMessageSendingMsg ='Sending...';
var contactFormMessageSentMsg = 'Your message has been sent.';
var contactFormMessageNotSentMsg = 'Message could not be sent. Please try again later.';
var contactFormEmptyMessageMsg ='Message field cannot be empty.';
var contactFormInvalidEmailMsg = 'A valid email is required.'
var widgetLoaded=false;
function sendEmailMsg() {
if(widgetLoaded== false) {
_WidgetManager._RegisterWidget('_ContactFormView', new _WidgetInfo('ContactForm1', 'sidebar', null, document.getElementById('ContactForm1'), {'contactFormMessageSendingMsg': contactFormMessageSendingMsg , 'contactFormMessageSentMsg': contactFormMessageSentMsg , 'contactFormMessageNotSentMsg': contactFormMessageNotSentMsg , 'contactFormInvalidEmailMsg': contactFormInvalidEmailMsg , 'contactFormEmptyMessageMsg': contactFormEmptyMessageMsg , 'title': 'Contact Form', 'blogId': blogId, 'contactFormNameMsg': 'Name', 'contactFormEmailMsg': 'Email', 'contactFormMessageMsg': 'Message', 'contactFormSendMsg': 'Send', 'submitUrl': 'https://www.blogger.com/contact-form.do'}, 'displayModeFull'));
widgetLoaded=true;
document.getElementById('ContactForm1_contact-form-submit').click();
}
return true;
}
</script>
<form name='contact-form'>
<div>Your Name : </div>
<input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' size='30' type='text' value=''/>
<div>Your Email: <em>(required)</em></div>
<input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' size='30' type='text' value=''/>
<div>Your Message: <em>(required)</em></div>
<textarea class='contact-form-email-message' id='ContactForm1_contact-form-email-message' name='email-message' rows='5'></textarea>
<p></p>
<input class='contact-form-button contact-form-button-submit' id='ContactForm1_contact-form-submit' type='button' value='Send' onclick="sendEmailMsg()"/>
<div style='text-align: center; max-width: 450px; width: 100%'>
<p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p>
<p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p>
</div>
</form>
</code>
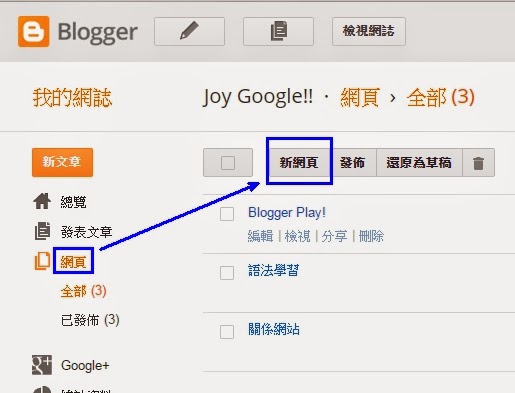
4. dashboard 中 網頁 -> 新頁面

4 製作新網頁
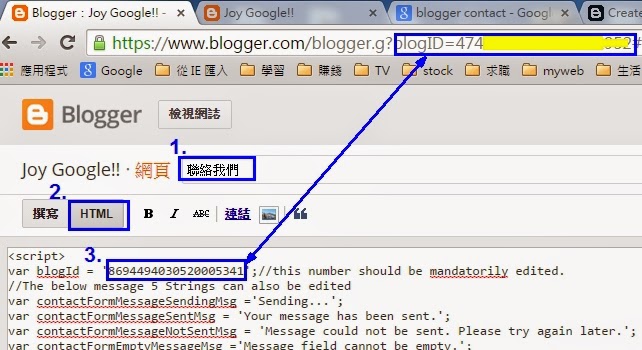
4-1 網頁名稱
4-2 切換至 HTML 頁面
4-3 貼上 步驟 3 程式碼, 並修改自己的 blogID 值

5. 修改頁面設定值後發布即可!




